07 maj 2016
Jak tworzyć funkcjonalne opisy produktów do sklepów internetowych?
Opisy produktów w sklepie internetowym mogą i powinny być bardziej funkcjonalne. Nie ma na to jednego, skutecznego przepisu, są za to inspiracje…
I może właśnie któraś z nich sprawi, że Twoje opisy produktów będą sprzedawać więcej? Jak zwykle, mają one głównie pobudzić pokłady kreatywności, wskazując potencjalne kierunki optymalizacji własnego sklepu. Poniżej dzielę się kilkoma przykładami które pokazują doskonale, jak dodanie prostego elementu do strony produktowej może podnieść jej użyteczność.
Opisuj zdjęcia
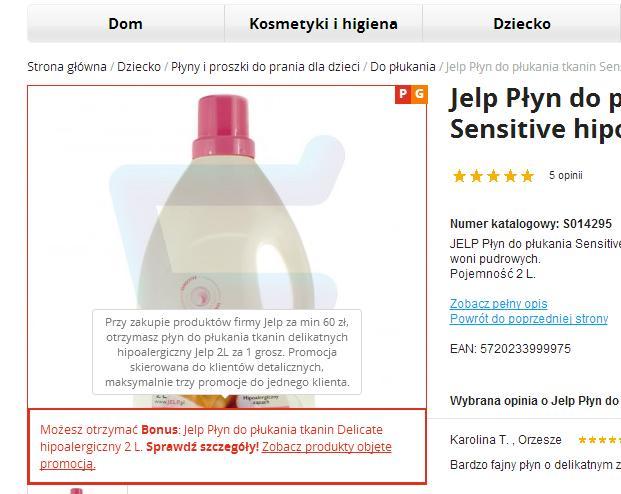
Na pierwszy rzut idą zdjęcia produktów. Nieraz wspominałem już o tym, że warto je opisywać, podkreślając przez to np. jakie elementy wchodzą w skład zestawu. W innym przypadku, mogę one po prostu pokazywać kluczowe cechy produktu. Po co? Kupującemu łatwiej jest sobie stworzyć „mapę” produktu i takie zdjęcia mają pozytywny wpływ na odbiór strony produktowej (najważniejsze informacje są wyciągnięte na wierzch). Mało sklepów z tego korzysta, a jest to chyba jeden z tańszych i efektywnych sposobów na zwiększenie atrakcyjności opisów produktów. Plus jest również taki, że jak konkurencja kradnie od nas zdjęcia, to łatwiej można to udowodnić…

Dodatkowy opis sprawił, że zdjęcie prezentuje większą dawkę informacji o produkcie (źródło: Allegro/kgpartners_pro)
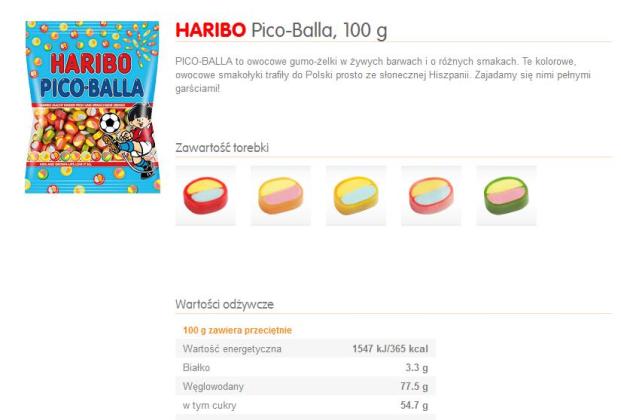
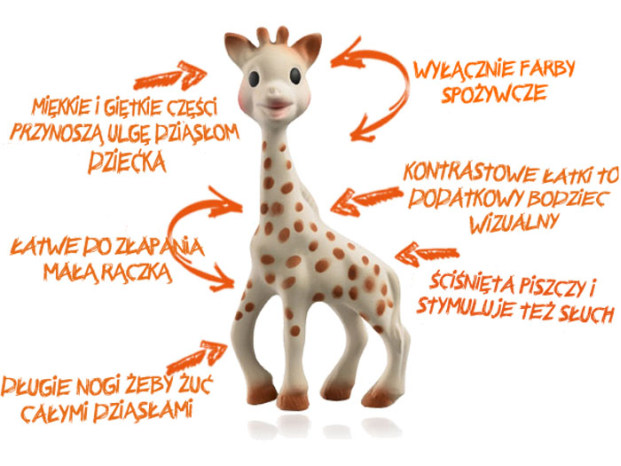
Twórz proste infografiki
Drugi przykład również dotyczy zdjęć. Tutaj sucha informacja o składzie, została przedstawiona w sposób bardziej wpływający na wyobraźnię. Zamiast przepisywać czy też redagować gotowca od producenta, warto zadać sobie pytanie, jak taką samą informację można przekształcić w prostą grafikę. Jest to przy okazji dobra metoda, jeśli zależy nam na własnych, unikatowych opisach produktów. Ważne, żeby takie „ikonki” nie były tylko bajerem, ale rzeczywiście prezentowały istotne dane produktowe.
Zachęcaj do „szerowania” informacji o produkcie
Łączenie kanałów social media z opisami produktów w sklepie to sztuka, która mało komu się tak naprawdę do tej pory udaje. Wyjątkiem są kategorie modowe chociaż i tutaj strategia jest najczęściej oparta na prezentowaniu atrakcyjnych zdjęć produktów. Jednak już nawet mała zachęta wystosowana do kupującego, może sprawić, że o naszym produkcie dowie się nieco więcej osób. Nie chodzi tutaj jednak o dosyć monotonne belki z linkami do poszczególnych kanałów, a raczej o konkretny komunikat i wykorzystanie trendu dzielenia się niesamowitą dawką prywatnych informacji na publicznych profilach…
Pisz to, o czym konkurencja zapomina
Kto dużo kupuje w internecie, ten pewnie ma na swoim koncie historie z zakupem czegoś, co miało w założeniu inaczej wyglądać. To znaczy takie było bardziej nasze wyobrażenie, bo sam opis produktu formalnie był ok. No i właśnie tutaj przechodzimy do umieszczania na stronie produktu, takich kluczowych informacji, które sprzedający uznał za „niegodne” nawet wspomnienia. Jeżeli wahasz się, czy Twój potencjalny klient może czegoś nie wiedzieć o produkcie, a mogłoby to potencjalnie mieć dla niego wartość, to znaczy, że należy jednak o tym jasno napisać. Dzięki temu bardziej doświadczony klient tylko się upewni, a ten słabiej będzie mniej narażony na rozczarowanie.

Jedną z najczęstszych przyczyn frustracji jest brak jawnej informacji o tym, że produkt będzie wymagał złożenia… (źródło: Allegro/duzyIMPORTER)
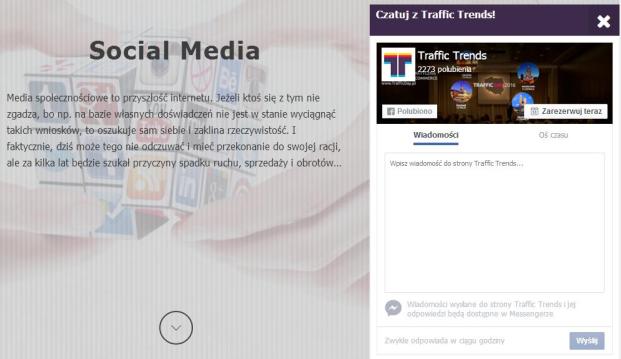
Korzystaj z tych samych narzędzi do komunikacji co kupujący
Jeśli pracujesz dłużej w e-commerce pewnie spotkałeś się z poradą typu „bądź tam, gdzie Twoi klienci”. No to zróbmy prosty test na praktykę. Strzelam, że większość Twoich kupujących ma konto na Facebooku i chętnie z niego korzysta, również jako narzędzia do komunikacji w necie. Czy będąc na stronie z opisem produktu w Twoim sklepie, można w szybki sposób zapytać o ofertę? Obawiam się, że nie, bo wciąż trudno jest trafić na takie „udogodnienie”. A szkoda, bo jest to kanał dużo sprawniejszy niż np. zwykły, tradycyjny e-mail, który bywa często najwolniejszym sposobem na uzyskanie informacji.
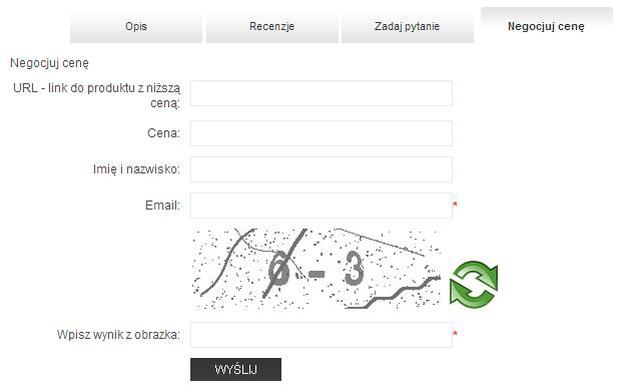
Dodaj interakcje związane z ceną
Zajmijmy się optymalizacją kolejnego ważnego elementu w każdym opisie produktów jakim jest z pewnością cena. Przyjęło się, że jeśli już coś z nią robić, to np. odpowiednio powiększać albo zaznaczać rabat. Tymczasem tutaj poletko możliwości jest nieco większe. Kupujący może zechcieć się nieco potargować, przejrzeć historię albo ustawić kwotę, za którą byłby skłonny dokonać transakcji. Jest to również okazja do zbierania ciekawych danych.
Wykorzystaj „push marketing”
Działania spod znaku ‚upselling’ są najczęściej stosowane na etapie potwierdzania zakupu (ale jeszcze przed dokonaniem wpłaty). Przeniesienie tego elementu już na stronę produktową w postaci kontekstowego triggera może okazać się bardziej skuteczne. Taki zakup może się przedstawiać po prostu korzystniej niż wynikałoby to bez tego “dodatku”. Ważne żeby w tym przypadku nie stosować akcji typu “wybrane promocje się nie łączą” by nie wywołać przeciwnego efektu.
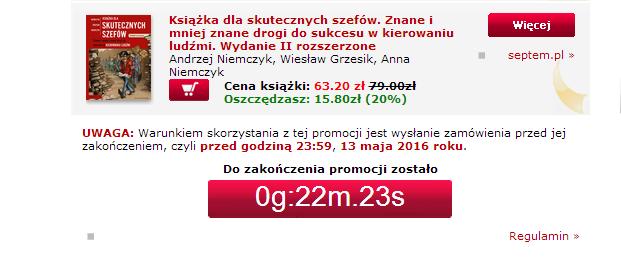
Pokaż czas trwania promocji
Standardem jest, niemalże w każdym sklepie internetowym, że wybrana część opisów produktów jest okraszona słowem „promocja”. Często nie bardzo wiadomo, do kiedy będzie obowiązywała specjalna cena i w związku z tym trudno ustalić czy warto się spieszyć. Wystarczy najprostszy na świecie „odliczacz” i już dajemy kupującym jasny sygnał, że niższa cena nie będzie trwać wiecznie. Innym wariantem może być informacja o liczbie produktów, dostępnych (jeszcze) po okazyjnej cenie.
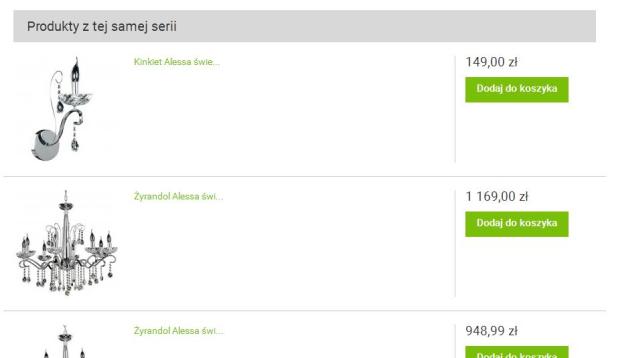
Uwzględnij w rekomendacjach to jak kupujący przeglądają produkty
Rekomendacje produktów są oparte na coraz to bardziej zaawansowanych algorytmach i trzeba przyznać, że radzą sobie z podpowiadaniem coraz to lepiej. Tym bardziej dziwi, że w wynikach często pomijane są produkty związane z daną serią. Dla przykładu, jeśli użytkownik mocno interesuje się pierwszą częścią trylogii Władcy Pierścieni, warto byłoby zarekomendować kupienie całego pakietu lub przynajmniej kolejnej części. Takie wyniki chociaż wydają się naturalne, rzadko mają odzwierciedlenie w tym co proponuje nam silnik sklepu. Oprócz książek, serie mają zastosowanie m.in w filmach, zabawkach, grach czy też całych liniach produktowych. Stąd, warto przygotować odpowiedni widget z dopasowanymi podpowiedziami.
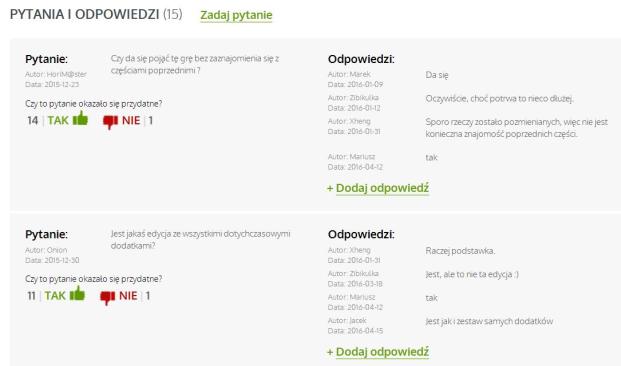
Rozmawiaj o produkcie na jego stronie
Strona produktu żyje. I nie chodzi tu o cykliczne aktualizowanie treści bądź dodawanie kolejnych multimediów. Tak jak w normalnym sklepie pytamy czasem sprzedawce o jakieś szczegóły dotyczące produktu, tak samo może się to odbywać bezpośrednio na stronie z opisem produktu. Oddanie części strony na taką otwartą konwersację nie tylko stanowi dodatkową wartość, ale buduje także społeczność wokół sklepu. Warto wprowadzić taką funkcjonalność jeśli nasz sklep otrzymuje dużą liczbę pytań dotyczących szczegółów opisów produktów. Być może dzięki temu, skrzynka firmowa odetchnie z ulgą… No i najważniejsze, takie „mini fora” się naprawdę dobrze czyta i potrafią zaoszczędzić sporo czasu w poszukiwaniu informacji.
Zbieraj sugestie kupujących
Następna rzecz to taki banał, że mało który sklep w ogóle o tym pomyślał ![]() Jeśli byśmy zapytali grono e-commerce managerów czy zbierają sugestie i pomysły od swoich klientów to prawie wszyscy pokiwaliby tylko potwierdzająco głową. Problem pojawiłby się dopiero z odpowiedzią na pytanie jak to właściwie robią… Jeżeli adres e-mail podany w kontakcie jest głównym źródłem zbierania takich opinii no to tak jakby ich wcale nie zbierać. Różne są sposoby na gromadzenie danych, to może być nawet niepozorny formularz, umieszczony w przemyślanym miejscu.
Jeśli byśmy zapytali grono e-commerce managerów czy zbierają sugestie i pomysły od swoich klientów to prawie wszyscy pokiwaliby tylko potwierdzająco głową. Problem pojawiłby się dopiero z odpowiedzią na pytanie jak to właściwie robią… Jeżeli adres e-mail podany w kontakcie jest głównym źródłem zbierania takich opinii no to tak jakby ich wcale nie zbierać. Różne są sposoby na gromadzenie danych, to może być nawet niepozorny formularz, umieszczony w przemyślanym miejscu.
Od hipotezy do wdrożenia
Jeżeli interesują Cię tego typu przykłady to zapraszam do śledzenia strony w przyszłości lub przejrzenia już teraz archiwum. Powyższe zestawienie to tylko namiastka pomysłów, które warto chociaż rozważyć w kontekście optymalizacji sklepu internetowego ze szczególnym uwzględnieniem opisów produktów. Co istotne, spora część z nich nie wymaga dużych inwestycji zarówno pod względem finansowym jak i nakładu pracy.
Funkcjonalności same w sobie nie mogą stanowić celu, wszak istotniejsze tutaj jest poszukiwanie odpowiedzi na pytanie czego szukają w naszych opisach produktów kupujący i w jaki sposób możemy im to dostarczyć. Łatwo tutaj popaść w różne pułapki, bo np. coś co działa w jednym sklepie, niekoniecznie sprawdza się w innym, ale to już chyba temat na osobny wpis ![]()
Paweł Cyzman
W e-commerce to nie "content is king". Prawdziwym królem jest product content :)